Medical theme
Quote from Stephen Edwards on December 3, 2020, 3:54 pmHello, the cart form of the medical theme doesn't appear to be optimised for mobile view, see attached screenshots of issue.
Can anybody help? I'm new to wordpress so hopefully its a simple fix.....Thanks
Hello, the cart form of the medical theme doesn't appear to be optimised for mobile view, see attached screenshots of issue.
Can anybody help? I'm new to wordpress so hopefully its a simple fix.....Thanks
Uploaded files:Quote from Shop Manager on December 4, 2020, 8:28 amHi,
Kindly share your site URL so that we can review it and get back to you.Many Thanks
Hi,
Quote from Stephen Edwards on December 4, 2020, 9:41 amGreat thanks... www.lcms-services.co.uk
Great thanks... http://www.lcms-services.co.uk
Quote from Shop Manager on December 5, 2020, 4:50 amHi,
Kindly add the following CSS to resolve the issue. Follow the steps below to add CSSGo to Dashboard >> Appearance >> Customize >> Additional CSS >> Paste the given CSS on it >> Publish.@media screen and (max-width:576px) {
.woocommerce .col2-set .col-1{
max-width: 100%;
}
.woocommerce-page .col2-set .col-2 {
max-width: 100%;
}
}Many Thanks
Hi,
.woocommerce .col2-set .col-1{
max-width: 100%;
}
.woocommerce-page .col2-set .col-2 {
max-width: 100%;
}
}
Quote from Stephen Edwards on December 7, 2020, 4:36 amThankyou for your help, that worked perfectly! 🙂
Thankyou for your help, that worked perfectly! 🙂
Quote from Shop Manager on December 7, 2020, 5:01 amHi,
You're welcome!
If you need any help in the future kindly let us know we are here to help you.
Many thanks
Hi,
You're welcome!
If you need any help in the future kindly let us know we are here to help you.
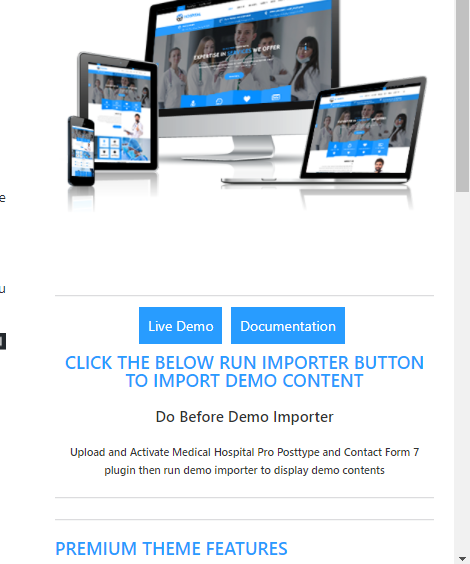
Quote from Omar Cardenas on June 26, 2021, 4:13 pmNo me aparece "Run Importer"
Ya instale los Plugins "Medical Hospital Pro Posttype" y el del formulario de contacto 7.
Estoy trabajando primero en LOCAL
No me aparece "Run Importer"
Ya instale los Plugins "Medical Hospital Pro Posttype" y el del formulario de contacto 7.
Estoy trabajando primero en LOCAL
Uploaded files:Quote from Shop Manager on June 27, 2021, 6:37 amHi,
Kindly upload and activate Medical Hospital Pro Theme
Then Activate the License by following the steps below
Go to Dashboard >> Appearance >> TG Key Activation >> Enter Key>>Save Changes.
To import demo data follow the steps below
Go to Dashboard >> Appearance >> Get started.
You can refer to the documentation for a better understanding
https://www.themesglance.com/demo/docs/medical-hospital-pro/
Thank you
Hi,
Kindly upload and activate Medical Hospital Pro Theme
Then Activate the License by following the steps below
Go to Dashboard >> Appearance >> TG Key Activation >> Enter Key>>Save Changes.
To import demo data follow the steps below
Go to Dashboard >> Appearance >> Get started.
You can refer to the documentation for a better understanding
https://www.themesglance.com/demo/docs/medical-hospital-pro/
Thank you
Quote from Omar Cardenas on July 2, 2021, 10:55 pmThanks.
How can I remove the search button?
Thanks.
How can I remove the search button?
Quote from Shop Manager on July 3, 2021, 5:47 amHi,
Could you please add below css to remove the search icon. To add css follow the steps below
Go to Dashboard >> Appearance >> Customize >> Additional CSS >> Paste the given CSS on it >> Publish.
.search-box {display: none;}Thank you
Hi,
Could you please add below css to remove the search icon. To add css follow the steps below
Go to Dashboard >> Appearance >> Customize >> Additional CSS >> Paste the given CSS on it >> Publish.