| Free Themes | Premium Themes | |
|---|---|---|
| Theme Customization | ||
| Responsive design | ||
| Logo upload | ||
| Social media Links | ||
| Slider Settings | ||
| Number of slides | 4 | Umlimited |
| Templates pages | 3 | 6 |
| Home Pages Templates | 1 | 1 |
| Contact us Pages Templates | 0 | 1 |
| Blog Templates & Layout | 0 | Full width, left/right sidebar |
| Page Templates and layout | 2 (Left/Right Sidebar) | 2 (Left/Right Sidebar) |
| Full Documentation | ||
| Latest WordPress Compatibility | ||
| Woo-commerce compatibility | ||
| Supports 3rd Party Plugins | ||
| Secure and Optimized Code | ||
| Exclusive functionalities | ||
| Section Enable / Disabler | ||
| Section Google Font Choices | ||
| Gallery | ||
| Simple and Mega Menu Option | ||
| Support to add custom CSS/JS | ||
| Short codes | ||
| Global Color | ||
| WP Theme Bundle | ||
Price:
Browser Compatibilty
![]()
Version:
![]() 6.5.2
6.5.2
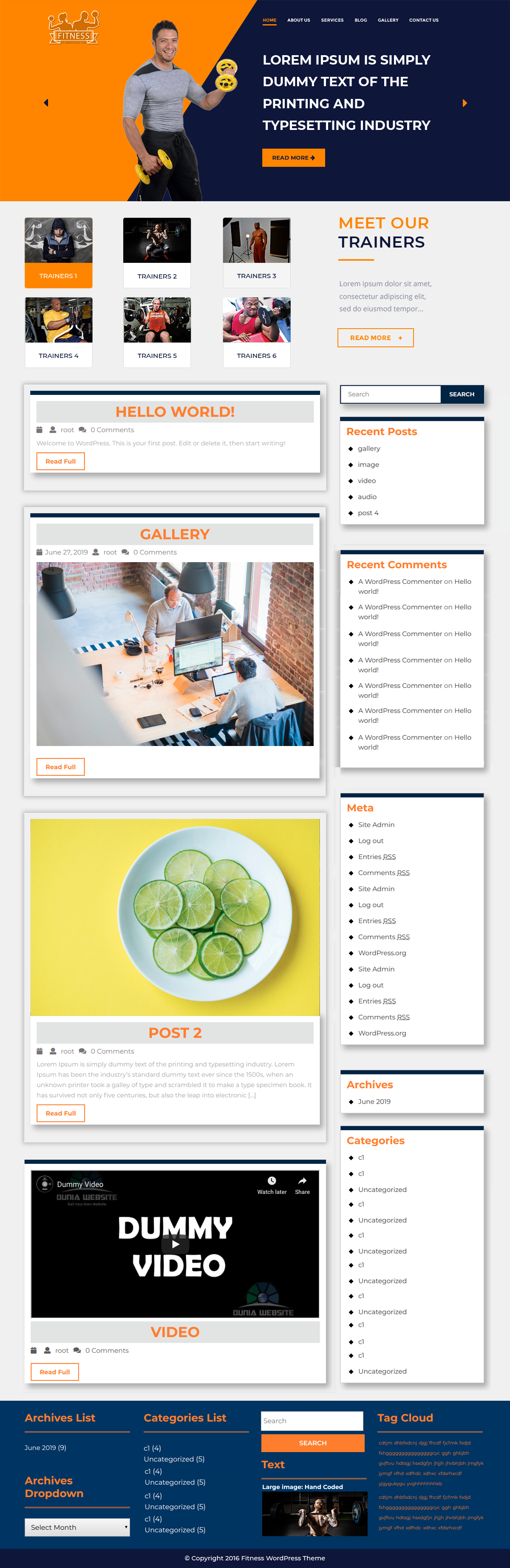
Free Fitness WordPress Theme
Our Free gym WordPress theme is a highly suitable theme for fitness centers, sports clubs, gyms, and other exercise-related websites This Free WP Fitness Theme is sufficient and capable of setting up your website. Our free gym WordPress theme is beneficial for fitness enthusiasts, who wish to have a theme that can perfectly personify their gym with their website. You can easily gain access to our free themes and install them whenever you want to. The installation process is very simple and without much effort, you have easily changed the way your website looks and feels like our free WP Fitness theme. Our free theme has woocommerce compatibility with a highly functional theme filled with some useful features. You can have an impactful and useful online presence with our theme and it would be for free of cost. These free themes allow you to get your business up and running with an impactful online presence.
You can easily grow your business from that point and our free trainers WordPress theme will aid you all the way. The motto of coming up with such an insanely useful and free theme was to create an avenue for the gym owners and fitness freaks to not stay stuck and dwell on the possibility of having a fitness website but to set it all up easily without a mess. The looming question that arises is, can you really be content with just that? Well, we assure you, we have something, way superior stored for you. Our free Fitness WordPress themes don’t fare well compared to our premium Fitness WordPress theme. Our Premium themes are filled up to the brim with features and services. You will not only be purchasing our premium themes, but you are also getting customer support like no other. We know the value of your hard-earned dollars, so it is our top duty to make sure, you get what you really desire.